Google Search Consoleからまた問題が検出されたとお便りが来ました。何も変えてないのによく来ますよね。でもわざわざ教えてくれるあたり、大変助かります。協力しながらWeb界隈の最適化に携わっていきたいものです。前向きに。
Google Search Consoleから「パンくずリストで問題が検出されました」のお便り

さて、今回の定期便ですが、どうもパンくずリストに問題があるようです。
主な警告
警告は、サイトの改善のための推奨項目です。警告によっては、検索結果での表示に影響がある場合がございます。また、警告が今後エラーになることも考えられます。貴サイトでは、以下の警告が検出されました。
メールを引用しますと、このような文言が書かれていました。警告と言いながらも検索結果に影響出るぞとの脅し文句。これは対応せねばなりません。
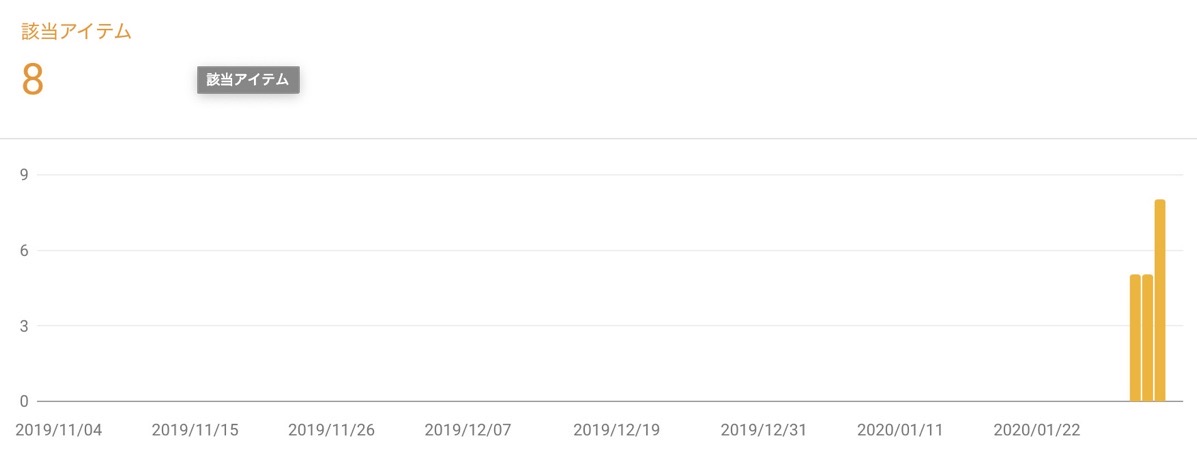
Search Console に飛んで、該当アイテムのエラー数を見てみると確かに急に発生してる。8件も。何も変えてないのに。これってレギュレーションが変わったのか、定期クロールでたまたまあたっただけなのか。

「パンくずリスト」の由来は?

ここで閑話休題。そもそもなんぞSEOにいいからパンくずリストつけときな!ってどっかの記事で読んだのでWordPressでこのサイトを作成する際に何かの機能を使って自動的に作りました。作り方も知らずに自動で。皆さんもそんな感じですよね。よね?なので改めてパンくずリストって何やねんを調べてみました。
英語では何という?
「breadcrumbs」「breadcrumbs list」です。ほんとパンくず。
階層化構造をユーザに示す
パンくずリストは、そのページが従っている上位階層から現在のページまで辿ってゆく形式の案内表示である。
引用:weblio辞書
パンくずリストの内容は上記の通り。ユーザが今このサイトにおいてどこにいるのかを構造化されたサイト表示として示すのがこのパンくずリストです。
なんでパンくずリスト?
童話『ヘンゼルとグレーテル』で、主人公が森で迷子にならないように通り道にパンくずを置いていった、というエピソードに由来する。
引用:Wikipedia
とのこと。まさかのヘンゼルとグレーテル。Google検索とかでいきなりそのページに飛んだりすると、そのサイトのどこにいるのか確かにわかりません。その時にこのパンくずが落ちていると、次にどこに行ったらいいのかわかるわけですねー。なるほど。由来が結構おしゃれ!
で、今回のパンくずリストの問題点はどこ?

サーチコンソールを見てみると
data-vocabulary.org schema deprecated
との記載があります。どうもパンくずリストのスキーマが問題のよう。
もりもりとググると、以下のサイトが非常にわかりやすかったです。

つまりはdata-vocabulary.orgでなくschema.orgのスキーマを使わないとGoogle先生のお眼鏡にかないませんよってことのようです。スキーマのスキーマ。
問題点対処方法

ということでいよいよ対策を実施しますが、手動で直す場合は先ほどのサイトをご参考に。
ですがなかなかそんな方はいないと思いますので、テーマでパンくずリストを設定している方の対処法を。
テーマを変える!
以上です。Simplicityだと古くて、CocoonだとSchemaのスキーマに則ったパンくずリストを作成してくれるようです。設定も特になし!
ということで自分はテーマをCocoonに変更して、問題を解決いたしました。使っているテーマによってはバージョンアップによって対応が施されるかもしれません。
まとめ
割と急にくるサーチコンソールからの警告ですが、今回はどちらかというと軽微なもののようでした。ですが警告と言われると気になりますし、いつ何時ルールが変わるか分からないので、対応しておくに越したことはないと思います。
コメント