記事を書いていて、画像の加工は日常茶飯事午後の紅茶なわけです。が、今まで一つ一つをちまちまとやっておりました。いい加減めんどくさくなり、一括で処理できる事を目標としています。
今までの作業は…
そんなに記事を頻繁に書くわけでもなく、画像を加工することも一枚二枚だったので、頑張って手動でやっていました。全てがデフォルト設定だったため…
なんてめんどくさい手順をめんどくさいなぁと思いながらやっていたわけです。あまりにアホですよね、毎回毎回。この平成も終わろうとしているこのご時世に一個一個手作業ですよ。いい加減、何らか手を打って楽したい。いや、手は使わない方向で。いや、何言ってんだ。
画像加工ソフトはあまたあれど…
ソフトウェアインストールって何か冷たいじゃないですか。じゃあなくて、目標は自分の目的とする画像加工をドラッグ&ドロップしたら、ほいできました!みたいなイメージで。
画像加工ソフトは色々あって、リサイズなんて当たり前、ファイル形式なんて聞くに及ばず何ですが、ぽいっと入れてぽいっと処理してくれるイメージがあまりない。
いや、あるんでしょうけど、そう言うキーワードでソフトってどう探せばいいんでしょう…入れてはこいつはダメ!こいつはいい感じだけどあと一歩!みたいな事を繰り返す気力は年をとるとありません。
どちらかと言うと、最近の若いもんはすぐ他人に頼る。わしらの若い頃は自分で…なノリの方が後々勉強にもなるし、こうして記事もかけますしね!
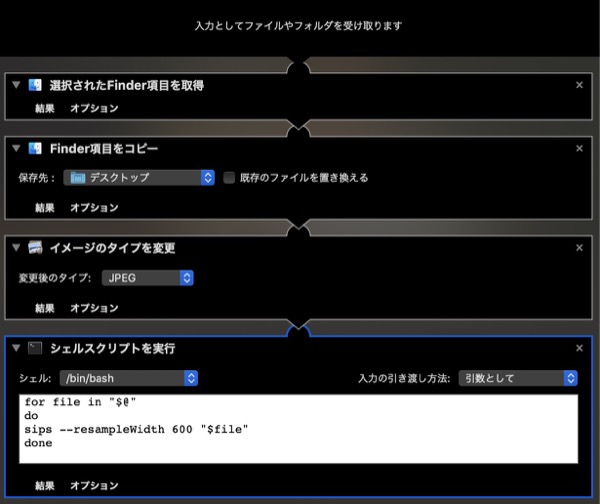
Automatorで作ってみた
とは言うものの、中身はググったんだけどね!他人に頼ったんだけどね!

結果はこんな感じ。詳細は以降。
ここが一番難儀でした。何故ならばプレビューでも指定のサイズにリサイズは選択できるものの、まさかの長辺を指定のサイズに変更すると言うもの。縦長と横長で動作が違う!困る!なのでシェルスクリプトでグリグリと実行しています。
「$@(全ファイル)をfor(繰り返し)してsips(画像処理)するよ!」ってイメージです。
Touch Barを使えば更にお得!
最近のmacはTouch Barありますね。あれ、すごく便利です。Automatorでワークフローを作る際、「クイックアクション 」として作成。

そうすると、ドラッグ&ドロップすら必要なく、ファイル選択して、Touch Barぽん!
まとめ
Automator最高ですね。処理に自由度がありますし、何よりほとんどがGUI操作で作れてしまうと言う完璧さ。これで少しは楽になるだろうか。
コメント