再度やって参りました、Google Search Console Teamからの警告!今回は「AMP HTML タグの属性で指定されたレイアウトが無効です。」とのこと。毎度内容はよくわかりませんが対策方法を模索しました。エラーのままにしておくと、印象悪くなってGoogle八部にされたら嫌ですからね。
エラーがいっぺんに増えた!
新年だし、時間はあるし久しぶりにブログを弄ろうと色々と触っていました。正直、昨年の後半はサボってましたからねー。その一環で、そういえばSearch Consoleはどないなっているのかなーと覗いてみました。ちょいちょいエラーって発生しますからねー。
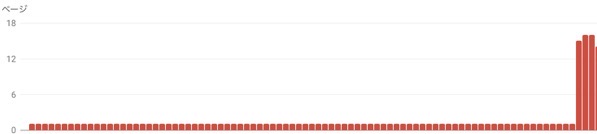
で、AMPの項目をみてみたらびっくり!

エラーがうなぎ上りで増えとりますがね!と言うかエラーを1件ずっと放置されてますがね!いろいろ触ってたから心当たりありすぎるのも問題で…さて、該当のエラーは何でしょうか。
AMP HTML タグの属性で指定されたレイアウトが無効です とは
エラー項目はこれでした。AMP項目なのでAMP関連なんでしょうが、HTMLタグの属性で指定されたレイアウトが無効のようです。
まぁよくわかりませんが、どこでエラーが出ているかみてみましょう。エラーをクリックすると、該当のURLが出ますのでマウスオーバーすると出る検索マークをクリック!すると詳細が分かります。
Googleが提供してくれているAMPテストにサイトURLを叩き込んでチェックしても詳細が分かります。
当たり前でしょうが、結果はどちらも同じでした。今回はどうもサイト広告というか、前後ページへの移動を促すモジュールが悪さをしているみたい。なんでまた。普通に飛ぶのに。でもよくみると確かにアイコンが表示されていない!?
原因はcocoon入れた時のFeatured Image from URLプラグインが原因
何故だかアイコンが表示されていないのを見てみると、Featured Image from URLのプラグインでアイキャッチ画像を表示させていたやつでした。
年始の有り余った時間でテーマをコクーンに変更しました。わいひらさん作成の無料WordPressテーマで、正直最強です。

自分はそれほどカスタマイズしていなかったからか特に悪影響は出ていなかったんですが、Featured Image from URLプラグインがうまく引き継げていなかったようです。
Featured Image from URLプラグインとはと言いますと、外部画像URLをアイキャッチ画像に使うことができるこれまた何とも素敵なプラグインです。

コイツ自体が相性が悪くて動かないと言うことはないんですが、どうも設定が引き継がれていないみたい。
対応方法
相性問題じゃないみたいなので、アイコンが表示されていない投稿をチェック。確かにFeatured Image from URLへ画像URLは登録されているんですが、何故かアイキャッチ画像が表示されていません。
そこで更新しました。そう、ただ更新です。するとアイキャッチ画像が表示された!やった!
Search Consoleでエラーが更新されたのかはすぐに確認できないので、先ほどのAMPテストサイトで見てみると「問題ありません」!やった!
まとめ
アイキャッチが表示されていないと何でAMPでエラーになるのかは不明のままですが、今回の問題は解決することができました。よかった!テーマ変えると、細かなところの異変に気付くのは大変っすね。機械的にGoogle Search Consoleはチェックして教えてくれるのでとても助かります!ありがとうグーグル!

コメント