ブログ書いてて、過去記事ってどんどん埋もれていきます。とはいえ必死で書いた記事ですから、誰かの目に触れて欲しいもの。そんな時にRevive Old Postがあれば過去記事も日の目を見ることができます。
WordPressプラグイン「Revive Old Posts」

Pexels / Pixabay
このプラグインを使えば過去記事も定期的にツイートしてくれて、誰かの目に止まってくれるかもしれません。これは早速導入せねばと…プラグインをインストール!
インストール方法は特筆すべきものはないので割愛します。普通にダッシュボードから「Revive Old Posts」で検索してインストール、有効化してください。
レッツTwitter認証
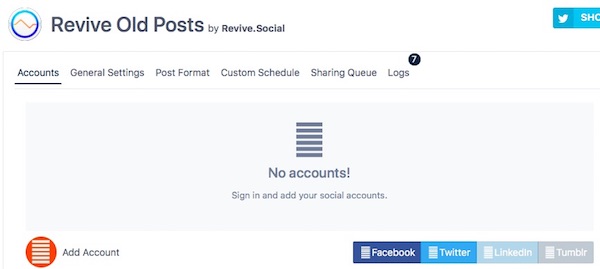
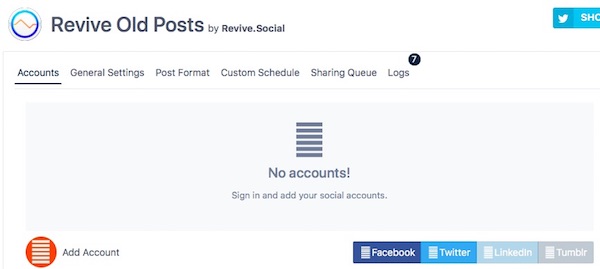
Revive Old Posts設定画面を立ち上げて、トップページからTwitterの認証をします。

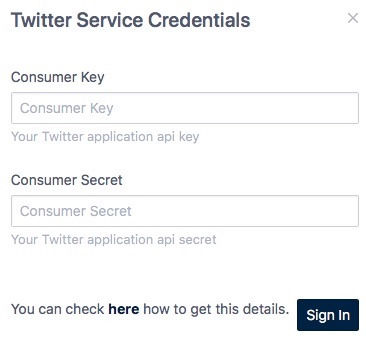
「add account」→「twitter」ボタンを押下。すると「Twitter Service Credentials」のポップアップが出ます。

ここに「Consumer Key」「Consumer Secret」を入力します。この2値は、TwitterのApplication Managementサイトから取得してください。
だが「Error connecting twitter」
入力は2つだけのはずなのに、なぜかエラーが!2つしかないのに何が足りない!?
![]()
エラー内容見るとcodeは417。415だった時もあったような。なるほどわからん。
だけどよくみると「Desktop applications only support the oauth_callback value」がうんたらとか。コールバックの設定が必要なのか?
Twitter認証には「Callback URLs」設定が必須
結論からすると、コールバック設定必須でした。手順は以下。
手順1:Application Management にログイン
事前に「Consumer Key」と「Consumer Secret」を取得したアカウントでログインしてください。
手順2:Twitter APPsから、該当のアプリケーションを選択
Twitterアプリケーションが複数ある場合は、今回登録したいアプリケーションを選択してください。
手順3:コールバックを設定
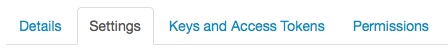
アプリケーション画面の中ほどにある、「Settingsタブ」を選択してください。

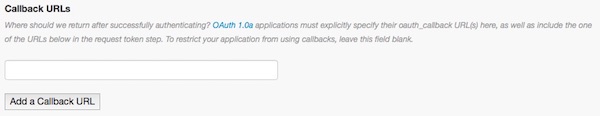
中ほどから少し下にある、「Callback URLs」にアドレスを登録してください。

登録するアドレスは「Revive Old Posts」の設定画面のアドレスです。

この画面のアドレスをコピペすればOK!
まとめ
検索してみても、Revive Old Postsの設定方法は古いものばかりで、結構悩んでしまいました。どうせポップアップだすならコメントでも書いておいて欲しいなぁなんて。でもまぁこれから設定する方の助けになれば幸いです。
コメント
はじめまして、坂本と申します。
全く同じような内容で悩んでいたため、参考になりました。
ただ、私の場合はコールバックURLに設定画面のアドレスを入れても、
Invalid website url
という文言が出てしまいます。
https://私のサイトアドレス/wp-admin/admin.php?page=TweetOldPost
を入れているんですが、間違っていますでしょうか。
もしお分かりであればコメント返信いただけると嬉しいです。
よろしくお願いいたします。
こんにちは、坂本さん。
コメントありがとうございます。
>https://私のサイトアドレス/wp-admin/admin.php?page=TweetOldPost
そうです。このアドレスを入れて「Add a Call Back URL」ボタンを押しました。
私の場合は特に問題もなく登録することができました。
何か他の設定が影響しているんでしょうか…
自分はAccess Token 取得してたりしてますが、関係あるか分かりません。
この記事に書いてある以外にやってることと言えばこれぐらいでしょうか。
ntwmachine様
返信ありがとうございます。
https://developer.twitter.com/
の方で入力しててうまくいかなかったんですが、
https://apps.twitter.com/
で入力するとうまくいきました。
ご返答いただきありがとうございました。
坂本さんへ
お力になれず、すみません。
解決したのであれば何よりです。developerの方だとダメなんですね。
逆に貴重な情報ありがとうございました!
コメント失礼ています。
こちらの方法を行ってもコールバックURLを入力できません。
Query parameters are not allowed.と表示されてしまいます。
解決方法を教えていただきたいです。
プラグインのバージョンはいくつを使っているでしょうか?この記事はバージョン8.0.9の時のものです。バージョン上がると結構変わるので、私はあんまりバージョンを上げません。