このサイトはWordPressの無料テーマ「Simplicity2」を使用させていただいております。最近スマホでサイトをみているとよく見かける、あの画面下の帯を表示させたくて困ったことの解決方法をまとめました。
「Simplicity2」でスライドインメニューを表示させたい!
さて、件のメニューバー ですが、Simplicity2では簡単に表示させることができます。Javascriptで何やかんや難しいプログラミングは必要ありません。
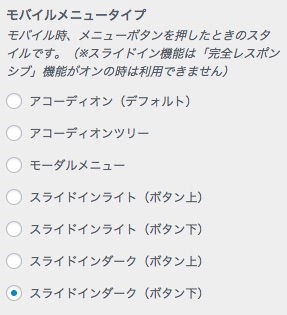
「外観」→「カスタマイズ」→「レイアウト(モバイル)」→「スライドインXX」から選択すれば以上おしまい!

下のスライドインほにゃほにゃが対象です。上にも表示できるみたい。いやー簡単便利!選んで良かったSimplicity2!
だが動かないぞスライドイン!
表示を確認してみると、なんともあっけなく表示!すごいぜ!
で、動作確認してみようとポチっとしても動かない…悲しいぜ。
メニュー:押された反応はするけど機能しない
検索:なぜだかページトップに移動する
前後記事ボタン:反応し、正常に機能
Topに移動ボタン:反応し、正常に機能
サイドバー:押された反応はするけど機能しない
Javascript系で実現しているんですかね?こういった類のメニュー。ならば思い当たる節としては、ページ高速化の際にいろいろいじったキャッシュ周りか最適化周りか…
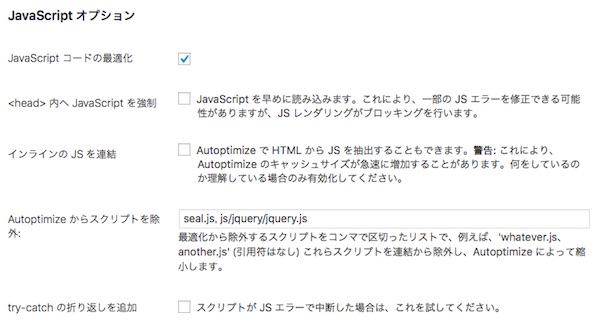
Autoptimizeが原因で動作しない?

なんかJavascript周りの設定があったような…

おぉあった!チェックボックスを外して、「変更を保存してキャッシュを削除」!
結果
ダメでした。症状変わらず。次っ!
Speed Up – JavaScript To Footerが原因で動作しない?

設定もクソもないので、プラグインを無効化。
結果
こいつでした!無事に全て正常に動作!
まとめ
やっぱりどう動くかよくわからない系のプラグインは、いろんなところに副作用が生じるようです。サイトの表示スピードもさほど影響がなさそうだし、Speed UPプラグインはこのまま無効化にしようかと思います。
コメント